事例54
Blocklyをアルゴリズム学習の導入に、ドリトルでプログラミングに挑戦 ~これまでのプログラミング授業事例紹介と今後について
東京都立石神井高等学校 小松一智先生

私は教科情報の教員採用の3期生にあたり、今年12年目になります。初任校(平成17~20年度)では、当初3年次に必修として「情報A」、必修選択として「情報B」が設置されていました。
そのため、選択科目の「情報B」の中でプログラミング教育を10~12時間行っていましたが、平成19年度の入学生からは教育課程が変更され、1年次の必修として「情報B」が設置されたため、3学期の総合実習にプログラミング教育を取り入れました。
次の学校(前任校:平成21~24年度)でも、赴任当初は3年次に必修で「情報A」、必修選択で「情報B」が設置されていたため、「情報B」でプログラミング教育を10時間程度実施しました。平成23年度の入学生からは、学習指導要領が改訂されることを見越して「情報C」が設置されることになりました。「情報C」では利用者の立場からネットワークを中心に学び、平成25年度からは「社会と情報」に移行しました。
現任校(平成25年度~)では、平成24年度までの入学生は3年次の必修で「情報A」を、25年度の入学生からは1年次の必修で「社会と情報」を設置していたため、異動してすぐに2学年にわたって授業を行うことになり、パソコン室の奪い合いがありました(笑)。1年次の「社会と情報」は、平成27年度の入学生から「情報の科学」に変更しました。現在の3年生は、1年の時に「社会と情報」を学びましたので、3年生の選択で「情報の科学」を行っています。来年からは、1年生で「情報の科学」を学んだ生徒たちが3年生になるので、3年生で「社会と情報」が選択科目になります。このように、各学校で「情報B」「情報の科学」を設置したので、ほぼ毎年プログラミング教育を実施してきました。また、「情報A」や「情報C」、「社会と情報」でもアルゴリズムは取り入れてきたので、プログラミングの基礎は扱ってきています。
様々なプログラミング言語を使ってみて感じた一長一短

プログラミング教育を行うにあたっては、どの言語や教材を使用するかがポイントになります。異動してすぐの場合には環境を整える時間がないため、Excel VBAや、ブラウザで動くJava Scriptを用いました。
その後自分で環境を構築したり教材が購入できたりして、ドリトル、ビュートレーサー、HTMLやCSS、マインドストーム、Scratchとひととおり扱ってきました。言語や教材によって内容を変えて興味を持たせながら、基本的にはベースとなるコードを見せて入力させ、カスタマイズさせる、という手順が多かったです。
[Excel VBA]

それぞれ実際に授業で使ってみると、一長一短があります。
Excel VBAで言えば、どの学校でもExcelは入っているので、非常に扱いやすいです。また、補完機能があるというのが素晴らしいです。しかし、その反面なんとなく動いてしまいます。私としては、やはりプログラミングをするのであれば、アルゴリズムをしっかり考えてからコーディングして、それで確認する、という流れで行いたいのですが、これがなかなか実践できないのです。なぜなら、アルゴリズムを考えてもその通りにコーディングできていないから、思い通りに動いてくれないので、とりあえずデバッグしながら、コーディングを進めていく。そうすると、もともと目指した通りの動きとコーディングがきちんと対応しているか、よくわからない。なかなか思うとおりにできませんでした。
[ドリトル]

ドリトル(※1)は最初の学校からずっと使ってきました。生徒にとっては、わけのわからない英語の文字列よりは、日本語で書いた方が親しみやすく、初めての生徒でも取り組みやすいのが特長です。ただ、記号も日本語の全角で入力すると、一目見てもわからないけれどもエラーになることがしばしばあります。
※1 ドリトル
例えば、生徒は「-」(マイナス)という記号も、カナで『マイナス』と入力して変換します。そうすると、長音、環境依存文字、マイナスと、実にたくさんの変換候補が出てきてくるので、周りの人と見比べてもわからない、ということがよく起きています。
[ビュートレーサー]

ビュートレーサー(※2)は、前任校で使ったものですが、ブロックプログラミングの要領でプログラムを作り、小さなロボットを動かすものです。生徒も、「最初にこれをやって、次に進んで」とアルゴリズムを考えながら進めていくことができるので、結構よかったと思います。
※2 ビュートレーサー
このロボットにはセンサーもついていて、ロボット本体にセンサーの数値が表示されるようになっているので、ライントレースをする時には、白いものの上であればセンサーの数値はこのくらい、黒いものの上であればこのくらい、ということを直接確認して数値を入力することができます。この点は非常によかったと思います。
しかも、1台あたり3000円と安価なのです。ですが、一人1台いうことになるとなかなか買ってもらえない。また、ちょっと乱暴に使うと不具合を起こしやすいところも難点かな、という感じでした。
[HTMLと CSS]

HTMLとCSSは、HTMLとJavaScriptといったところで教科書によく出てきます。これのいいところは、メモ帳さえあればすぐ取り組めますし、ウェブサーバーが動いていなくても、とりあえずブラウザで見られるのはとても扱いやすいです。
これを授業で初めて扱ったのはブログ全盛期でした。当時の生徒は、「ブログシステムを使えば、大きさや色を変えるのボタン一つでやれてしまうのに、なんでいちいちHTMLなんて書かなきゃいけないの」と必要性を全く感じないわけです。そう言われると反論できませんでした。原理原則を教えようとしても、必要性がないと生徒は興味を持ってくれないのです。
[Scratchとマインドストーム]
前任校にいる頃からScratchを使っていたのですが、現在の2年生(授業を行った当時は1年生)に中学校でScratchを中学校で扱ってきた生徒が出てきました。やはりそういう生徒は抜群によくできました。その一方で、「中学校にはパソコン室がなかった」という生徒もいます。この差は何なのか、と思います。
今年は、3年生の選択授業でレゴのマインドストームEV3を初めて扱いました。私自身がまだ慣れていないこともありますが、ブロックプログラミングでやれるけれど、うまくいかない生徒がどこで行き詰まっているのか、わかりづらいところがありました。
Blocklyを導入としたアルゴリズム学習

次に、ここ数年の取り組みをお話しします。「情報の科学」でアルゴリズムの導入として、1時間Blockly(※3)を使うものです。
※3 Blockly
例えば、ストリートビューに出てくるこの人形の迷路は、ゴールにたどり着くためにはどうするかをゲーム感覚で考えるものです。「まっすぐ進む」「左を向く」「右を向く」を組み合わせてゴールに向かわせます。ゴールできたら次のステップ2に進みます。
これは非常によくできていて、ステップが進むと繰り返しや条件で分岐するといった発想を自然に取り入れられるようになっています。最後は非常に難解なもので、ここまでたどり着く生徒はなかなかいませんが、このBlocklyを扱いながら、アルゴリズムというのは、上から順次処理が行われているのだということを理解させていきます。
このBlocklyで導入した後にScratchを行う、というのが最近の私のパターンになっています。Blocklyは、あらかじめ決められた迷路をたどりますが、Scratchはこちらの命令通りに動かせます。ここでは、順次処理とか判断分岐、繰り返しなどをしっかり身につけることができます。ほとんど同じ操作を使って、BlocklyもScratchも学んでいるという流れが結構効果的です。
ドリトルを使って『プログラミングで教える』

今年は、さらにドリトル(※4)でプログラミングに挑戦しています。4月に兼宗進先生(大阪電気通信大学)の講演で「プログラミングで教える」とおっしゃったのを聞いて、自分もやってみようと、2学期に入って先ほどのBlocklyとScratchで基本を押さえた上でドリトルを使っています。
※4 ドリトル

今までプログラミング教育というと、どうしてもコーディングが入ってきて、「コーディング=写経」になりがちでした。生徒のパソコンの中間モニターにコードを映して、「このコードを写せ、入力しろ、一字一句間違えるな」とやっていくと、生徒は眠くなるし、タイピングができない子はつまらなくなる。今年は、これをどうせやるなら面白くと、内容は以下のようにしました。
ドリトルには1時間でできるプログラミング教材(※5)があるので、最初の1時間はこれをそっくりそのまま行います。「まずは『ドリトル』というプログラミング言語があってね、そこには『かめた』という登場人物がいるんだよ」というところから始まります。
そして、「ピンポンゲーム」(※6)や「シューティングゲーム」(※7)などを使って「配列」という要素を取り入れてみました。1時間でできるドリトルであれば、私の方から次々に課題を示してインタラクティブに進めることができますが、そこから次はどうするか、というところを工夫しました。

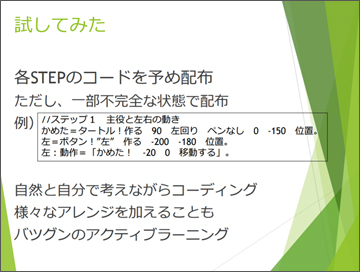
コーディングが「写経」であっても、ステップ毎に進めたら生徒も区切りよくできるのではないかと考えましたが、やはりこれでも早い人しか終わらない。そこで、各ステップのコードをあらかじめ配っておき、入力ではなくコピペで進めることにしました。この時は、「短縮キーはCtrl+CとCtrl+Vだよ」などと説明しながら進めるわけですね。
ただ、全部のコードを配ってしまうと面白くないので、わざと一部不完全な状態にしました。例えばステップ1では、「かめた=タートル!作る」から始めて、左ボタンを作るところまでしか渡しません。そして「左には動くけど、右に動かなかったら戻って来られないね。どうしたらいいだろう」と考えさせるのです。こうすると、左右のボタンを同じ位置にしてしまって、ボタンを追加したのに画面に出ない、という生徒が出てきますが、周りと見比べるうちに、「そうか、同じ位置にあったらボタンがかぶって見えないのは当然だ」と気づきます。そういうことを通して、自然に自分で考えながらコーディングすることができるというのが、今年度の大きな発見でした。
中には、名前を変えたり、自分の好きなところに位置を変えたりとわざわざアレンジを加える生徒も出てきます。わからなければ、周りでできている子に教えてもらう。こちらが題材を渡すだけで、アクティブラーニングが自然に始まっています。
生徒の反応も良かったです。「ゲームを作る過程がとても面白く、難易度の調整もできるので、プログラミングはやりたい放題だなと思った」というものがありました。ブロックプログラミングとは違って、すべて自分で作れるということは、やはりこういった醍醐味があるわけですね。「エラーが出て苦労した」という生徒もいますが、それを懸命に考えて埋めていったら、最後にはできて達成感があったのですね。今年は授業の最後に感想を書く時間を設けていますが、こういった反応が出てきたのは非常に嬉しかったです。
また「このように指示をして機械を動かしてゲームを作ったりすることは楽しかったし、作った人はすごい発想力だと思った。みんなと協力して作ることができたのでとても良かった。ありがとうございます」というコメントがありました。こちらが言ってほしかったことをすべて言ってくれてありがとう、という感じですね。
もっとこういうふうにしたい、工夫したいというコメントもたくさんありました。このように、生徒自身に考えさせながら行うプログラミングというのは、非常に効果的であると思います。
その意味で、先ほど説明した「ピンポンゲーム」は、ぜひ試してみてください。ドリトルやビットアロー(※8)でできます。ピンポンゲームのコードは、兼宗先生がマニュアルで公開してくださっています。これをカスタマイズすると、ボールが壁を貫通したり消えたりということも工夫してできるようになります。こちらが求める以上のことを、生徒が自分でチャレンジできるようになっています。
※8 ビットアロー
ドリトルでネットワークの仕組みも学ぶ
さらに今年度は、「プログラミングで学ぶ」(※9)を取り入れたいと思い、ドリトルを使ってネットワークの導入からその仕組みを考えることにチャレンジしています。

その1つ、「チャットを作ろう」(※10)は、ドリトルでチャットを作ろう、というものですが、チャットのためには必然的にサーバーとクライアントの関係になっていくので、IPアドレスの存在や、ホスト名でアクセスするということも理解できる。さらに、DNSまで発展させることもできます。
※10 ドリトル「チャットを作ろう」
さらに「音楽を交換しよう」(※11)では、MIDIとは何かとか、サーバーとクライアントの関係でダウンロードとストリーミングの違いを扱うことができます。今はストリーミングの音楽配信が非常に多いですが、生徒たちには「言葉としては聞いたことがあるけど、よくわからない」「とりあえずインターネットさえつながっていればいいんでしょ」程度の感覚しかありません。その辺りの違いを理解させられないかと、取り入れてみました。
※11 ドリトル「音楽を交換しよう」

チャットに関しては、まずローカルホストに接続して一人でチャットをさせます。そして「隣の人とチャットできた人はいますか」と聞くと、時々いるのですね、一人なのに(笑)。すると、生徒の方から「一人でチャットしてるのに、どうすれば隣とつながるの?」ということになるわけです。そこで、今度は共有のコンピューターに接続させて、クラス全体でチャットをしてみます。これを通して、どこに接続するかで通信が変わってくるということがわかります。ここでIPアドレスとサーバーの概念が入ってきます。
続いて、こちらの指定したグループを作ります。そして、「今から5分でグループ内全員でチャットができるように作りなさい。その時、誰がサーバーになるのか。そのIPアドレスは何か。ホスト名でもいいよ」と言ってやらせると、全部のグループができるようになっていました。このように、ステップを踏んでいくだけでネットワークの知識を与えることができることがよくわかりました。
生徒の反応は、「普段使っているチャットの裏ってこんなふうにプログラムされているんだなと思うと興味深かった」「IPアドレス、ドメイン名など聞いたことはあっても何のことかわからなかったものが、理解できるようになったのがとてもよかった」というものがありました。そして、「人になりすますのはたやすいと思った」という感想も。「誰からのものかわからないメッセージは、信頼性・信用性に欠けるので怖い」という情報モラルも実体験として身につけることができて、これはとてもよかったと思います。
音楽配信の方は、グループ内でサーバー役・クライアント役を分けて、サーバーの人は配信を、クライアントの人はダウンロードをタイミングを合わせて行いました。ストリーミングについても同じように行いながら、「この2つの違いは何?」と問いかけてみましたが、こちらは少し難しかったようです。
生徒のコメントにも「高校に入ってこの授業が一番難しかった」というものがありました。サーバー役はサーバーとして、クライアント役はクライアント役としてそれぞれが自分のプログラムを完成させるので、お互いに相談し合えないのです。たいていは、よくできる子がサーバー役になるので、クライアント役の子たちは、できない同士で相談し合うのでなかなか完成せず、いつまでも配信が始まらない、というのが失敗でした。その結果、ダウンロードとストリーミングの違いを理解するところまで行けなかったのが反省点です。
中には、「ダウンロードとストリーミングの違いについて理解できました」という生徒もいます。これは、サーバー役がひととおり先にやって、わからないクライアントの子にきちんと教えて、時間内にダウンロードとストリーミングの違いを教えることができたグループだったからかな、と思います。
うまくいったところでは、サーバー役とクライアント役がお互いにタイミングよくボタンを押すことで配信と受信ができる、というところから、TCP/IPのプロトコルという話につないで説明することもできました。
小学校でプログラミングを学んだ生徒が入って来ることに備えて
ここまでご説明してきたように、まずはプログラミングをステップを踏んで教える。そして「プログラミングで教える」ということを実践してきました。かなりチャレンジングな内容になってきましたが、個人的には非常に面白くできたので、来年もさらに工夫を重ねてやっていきたいと思っています。

今我々は、2020年に小学校でプログラミング教育が始まることを受けて、高校では何を教えるかということを考えることが必要だと思います。
今流行っているScratchやVISCUIT、Blocklyやcode.orgなどはブロックプログラミングなので、いずれは低学年用になるのだろうと思っています。ですから、高校でいつまでもこればかりをやっているわけにはいきません。ただ、中学校できちんとプログラミングを教えてきてくれているかというと、残念ながらそうではないというのが実感です。ですから、これらをメインにするのではなく、プログラミングの導入として使っていくことはあるだろうと思います。

ドリトルも日本語入力ができれば使えるとなると、いずれは小学校高学年や中学校で扱うものになるのではないかと思います。それでは高校で何やるのか、ということになると正直私自身が教えていただきたいところですが、今自分でやってみたいと思っていることをお話しします。
まずレゴです。レゴは今、ブロックプログラミングで動かしていますが、C#を使って扱うことができるという話をちらほら聞いております。ですから、高校生にC#でブログラミングをゴリゴリ書かせるのも面白いと思います。これは、何より自分がC#を学ばなければ教えられないので、やらなければいけないなと思っています。
Processingで何かビジュアルなものを作るのも面白いと思います。ProcessingはほぼJavaなので、これを使って何かできないかな、と考えていますが、これも自分がProcessingを勉強しなければなりません。
スマホのアプリを何か作らせてみたいとも思っています。モーションのセンサーやカメラなど、いろいろなものをどのように組み合わせて扱わせるのか、というところを一歩踏み込んでやってみたいと思っています。Monacaや、最近スマホアプリ作りでホットなプログラミング言語として注目されているUnityなども使えたらよいと思います。
作ったアプリを生徒の自分のスマホに実装して実験できたら面白いと思うのですが、もし壊れた場合、その保証はどうするのかというのは非常に怖いです。間違って個人情報を流出させてしまったとか、「スマホが起動しなくなりました」といったことも十分考えられるので、万全の対策が必要です。それでも、スマホを扱うのは結構面白そうなので、なかなか捨てきれずいるところです。
そうは言っても、2020年以降がどうなっているのかわからないので、来年以降は、先ほどお話しした「プログラミングで教える」ということを、もう少ししっかりやっていきたいと思っています。ドリトルを使うのか、他のものにするかは未定ですが、今回ドリトルであれば、チャット、そしてストリーミングということからネットワークの部分を教えることはできそうだという実感は持てました。これらを発展させて、さらにプログラミングで他のことも教えることはできないかというところを、来年に向けてやっていきたいと思っています。
ですので、皆さんぜひネタを提供してください。「こういうものが作れる、こんな使い方ができる」というものがあれば、それをどのように授業に反映させていくかを、一緒に考えていきたいと思っています。
※高校教科「情報」シンポジウム2016秋(2016年10月29日@早稲田大学) 講演












